sdfsdsdvsc The latest updates (July, 2013)
* Pending update.
- I am developing a barometer and lux meter app.
- Later it will likely be added into Sensible Compass package.
zdvsdvd
* July 19, 2013
Smart Instruments v1.5.9b : widget measurement(1x1) bug fix.
* July 16, 2013
Smart Flashlight v1.2.1 : widget measurement(1x1) bug fix.
Sensible Gentle Pro v2.2.3 : widget size(1x1) bug fix.
* July 10, 2013
Sensible Mirror v1.zero : launch
* July 7, 2013
Good Tools v1.5.9 : Compass and Magnifier update.
** Many users advised a unit-converter, cease-watch, speedometer...
** When you've any idea to enhance these apps, be at liberty to contact me.
androidboy1@gmail.com
buntut android
Friday, July 19, 2013
Wednesday, May 8, 2013
For Technical Leads and Senior Developers
Hi,
Technical Leads Needed in Bangalore Tesco
I work for Tesco and we are looking for Leads/Architects who are hands-on and understand design principles well enough to apply them for Android development. Any one with above 7 years of experience in software development with atleast 2-3 years in Android, please get in touch with me by replying to this post with a way to contact you.
We are using some cutting edge architecture at Tesco with principles of reuse across device sizes (tablets, phones, kiosks, TVs, wall screens, digital signages) across countries (12 of them) and across platforms (iOS, Android and Windows) and still keeping the apps completely native. Sounds interesting? Please feel free to get in touch with me for joining this cutting edge team :)
Senior Developers Needed in Bangalore Tesco
Also senior Android developers with 5+ years of experience with 3 years on Android can get in touch with me for the same team.
NOTE: Please do not send me resumes or get in touch if your experience is below 5 years.
Technical Leads Needed in Bangalore Tesco
I work for Tesco and we are looking for Leads/Architects who are hands-on and understand design principles well enough to apply them for Android development. Any one with above 7 years of experience in software development with atleast 2-3 years in Android, please get in touch with me by replying to this post with a way to contact you.
We are using some cutting edge architecture at Tesco with principles of reuse across device sizes (tablets, phones, kiosks, TVs, wall screens, digital signages) across countries (12 of them) and across platforms (iOS, Android and Windows) and still keeping the apps completely native. Sounds interesting? Please feel free to get in touch with me for joining this cutting edge team :)
Senior Developers Needed in Bangalore Tesco
Also senior Android developers with 5+ years of experience with 3 years on Android can get in touch with me for the same team.
NOTE: Please do not send me resumes or get in touch if your experience is below 5 years.
Monday, July 30, 2012
Android and its Fragmentation
Android has been making rapid strides into the Mobile market and has become a serious contender for the top 1 position in the mobile market (and is picking up on the tablet market quite quickly).
The fact that it was anopen platform allowing for lot of innovation and choice made the developer world and the mobile OEMs vouch for it and the inroads it madeinto the market was significant – significant enough for Apple to stand up, take note and even file a law suit J
However, this very fact is now slowly turning to be a bane for the Android platform, as it has led to a huge amount of fragmentation in the market. OpenSignalMapshas done a research in 195 countries and has come up with the graphic that clearly depicts the kind of fragmentation in Android devices.
Samsung has clearly take a lion share of the market followed by HTC, Sony Ericcson and Motorola. An interesting fact is that they have spotted 3997 distinct devices!
This very fact has brought down the euphoria around Android. Another study by Appcelerator and International Data Corporation (IDC) says:
“The most significant finding in the Q2 2012 Developer Survey is Apple opening a dramatic 16% lead over Google’s Android as far as which OS will win in the enterprise marketplace, with 53.2% of developers saying iOS will win vs. 37.5% saying Android will win. This is a very significant change over only three quarters: in Q3 2011, developers viewed iOS and Android in a dead heat at 44% each.”
The challenges of this fragmentation are around the varied screen sizes and the many OS versions which translate to the larger effort and investment into testing on the varied combinations to keep all customers happy.
A graphic that illustrates the varied resolutions:
and the number of device models:
The above statistics sound a bit unsettling around the fragmentation aspects of Android and would probably scare away developers from investing on this platform!
But in my opinion, this is no different from the fragmentation on PC (probably better than that) where the browsers, the CPU powers, the models etc. are varied and still we have lot of gaming apps that are developed for all of them.
Probably the good news is that Android right from the beginning is learning its lessons quickly and it introduced the concept of “fragments” to scale to varied screen sizes and designs.
Android is just going through the stabilization phase of a open platform and the good news from the same study by Appelerator and IDC says:
“Android has arrested its decline in developer interest. After a noticeable erosion of developer interest over the last year, developers’ Android handset “very interested” levels stabilized in Q2 2012 compared to Q1 2012, and Android tablet “very interested” levels ticked up 2.9%.”
So, in my opinion, Android with all its challenges is just grown over the hype cycle and is here to stay as a strong contender to other mobile OSes and would probably win the race. However, right from the beginning, developers have to keep these variations in mind and build apps that look as seamless as possible on multiple OSes.
And testers, if you are reading, here is your chance... A lot of opportunities around device coverage, OS version coverage, screen size coverage and so on.
Thursday, April 19, 2012
Android - Code Coverage - Unit Testing
This is a very small post for all those who have been strugling to generate the Android Test Coverage Using the ant scripts give by android sdk itself.
I am assuming that you have created one project containing the actual source code to be tested - assume it is called "MyProject" and you have created another test project that tests MyProject, that is named MyProjectTest.
Then, you have written jUnit tests using the inherent testing support framework with android. Now, you have run your unit tests and they run successfully in ecplise. You then, what to check on the code coverage of these unit tests. Here are the steps for the same:
This should generate a html report of the coverage under MyProjectTest/coverage
Troubleshooting:
I am assuming that you have created one project containing the actual source code to be tested - assume it is called "MyProject" and you have created another test project that tests MyProject, that is named MyProjectTest.
Then, you have written jUnit tests using the inherent testing support framework with android. Now, you have run your unit tests and they run successfully in ecplise. You then, what to check on the code coverage of these unit tests. Here are the steps for the same:
- At the command prompt, change directory to the MyProject folder
- Rename the existing build.xml to build_orig.xml
- Run this command:
- Then change directory to cd ..\MyProjectTest
- Rename the existing build.xml to build_orig.xml
- Run this command:
- Then, run the command -
This should generate a html report of the coverage under MyProjectTest/coverage
Troubleshooting:
- Incase you get an error "remote object coverage.ec does not exist" then start adb shell in another command prompt - in order to give write permissions to the sdcard for writing the coverage.ec file
- Then, run the following command at the shell
- Then you should be able to generate the report.
Thursday, November 24, 2011
Local WebServer – Apache Tomcat
Pre-requisites: You should have Apache Tomcat installed on your machine, downloadable from http://tomcat.apache.org/download-60.cgi and you should have eclipse 3.6 on your machine
Configure the webserver to be used within eclipse as follows:
1. Unzip the download into your local directory
2. Tell Eclipse about Tomcat
First, start Eclipse and go to the Workbench as shown in the previous section. Then, click on Servers tab at bottom. R-click, New, Server, Apache, Tomcat v6.0, navigate to folder, OK. You should now see "Tomcat v6.0 Server at localhost" listed under the Servers tab at the bottom.
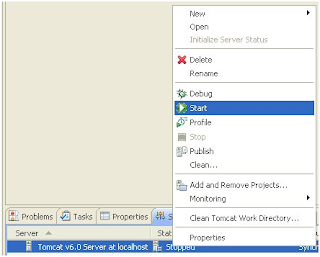
3. Run Tomcat.
Click on Servers tab at bottom. R-click on Tomcat v6.0, choose "Start". Open http://localhost/ in a browser: you should see an empty page showing a blank directory listing (but not a 404 error). Eclipse incorrectly fails to copy the welcome pages when it sets up Tomcat, so if you want the friendlier welcome page, go to your-eclipse-workspace\.metadata and search for "ROOT". Copy all of the files from C:\apache-tomcat-6.0.28\webapps\ROOT into the ROOT folder inside your-eclipse-workspace\.metadata\...\ROOT.
If you fail to copy the ROOT files as mentioned above, http://localhost/ will result in an empty directory listing. It is often mistaken for an error page, but if you look closely you will see that it says "directory listing for /" and is not an error at all. However, if you copy the ROOT files, http://localhost/ will give the nice friendly "Welcome to Tomcat" page.
4. Make empty project.
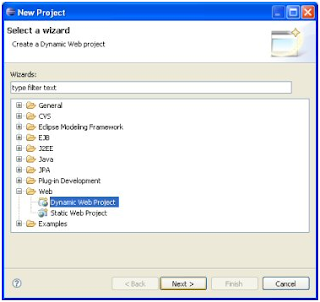
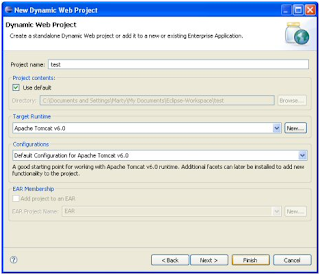
a. File, New, Project, Web, Dynamic Web Project.
b. Give it a name (e.g., "SampleWebServer").
c. Accept all other defaults.
5. Make a Welcome.html and place it on the ‘WebContent’ folder of your new Dynamic Web App.
6. Now if you type http://localhost:8080/SampleWebServer/Welcome.htmlin your browser, you should be able to view the page.
Basic WebView
On Android we can build what are called Hybrid Apps. i.e. apps that have both HTML pages as well as native activities co-existing. There is a lot of debate on which is the way to develop for mobiles – HTML5 or native? Each of these have their own pros and cons. I will not go into those now. However, to be able to embed HTML pages into your app, one of the ways is through the use of a WebVew component.
Here I will share with you a very simple example of building a WebViewApp. This is nothing too different from what you see in the google resources pages. However, the intention here is to move from this basic level to a little more advanced level of interacting from the HTML page with Native Apps – integrating through JavaScript. That will be in the next tutorial, in keeping with my principle of explaining one thing at a time.
Also, for this example you will also need to have a webserver that serves you some HTML pages that can be invoked through your WebView. As an addendum to this article, you will find how to create a small web server app in your local environment.
Now, what is a WebView? Google documentation beautifully explains it as
“A View that displays web pages. This class is the basis upon which you can roll your own web browser or simply display some online content within your Activity. It uses the WebKit rendering engine to display web pages and includes methods to navigate forward and backward through a history, zoom in and out, perform text searches and more.”
Let’s create a WebViewwhich should display your home Page, on loading. In the main class of the project here is the code in the onCreate() method:
public void onCreate(Bundle savedInstanceState) {
Log.i(TAG, "Entering onCreate");
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.clearCache(true);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.loadUrl("http://10.0.2.2:8080/SampleWebServer/Welcome.html");
Log.i(TAG,"Exiting onCreate");
}
It is simple and straight forward. I have defined a WebViewin the layout folder as below (file name webview.xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbarStyle="outsideOverlay"
android:scrollbarFadeDuration="5"
android:fillViewport="true"/>
</LinearLayout>
And then I load the local URL in this line mWebView.loadUrl("http://10.0.2.2:8080/SampleWebServer/Welcome.html");
As simple as this. What this does is that it invokes the default android browser if we have links on the welcome page as shown below: (we have gone out of the WebViewinto a browser app)

If we want to be able to continue opening in the WebView, here is the piece of code that would help. Basically we are writing out own custom browser by extending the WebViewClient:
private classWebViewSampleClient extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
Here we are telling to load the passed URL into the WebViewby overriding the shoudlOverrideUrlLoading method of the WebViewClient.
After overriding the same, add another piece of code into onCreate() method:
mWebView.setWebViewClient(new WebViewSampleClient());
after mWebView.loadUrl("http://10.0.2.2:8080/SampleWebServer/Welcome.html");
Now when you click on the Second Page link, the new HTML page gets invoked within the WebViewas shown below:
From here, if you press a back button, you will log out of the app, since WebViewis one activity and the pages are all opened within the WebView. In order to override that behavior and you want to navigate back to the HomePage within the WebView.
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
The code is pretty self explanatory. When a back button is clicked and there is something within the WebViewthat we can go back it, do it within the WebView. Here is the complete code for download.
Last but not the least, I have also added <uses-permission android:name="android.permission.INTERNET" /> into the AndroidManifest file as this app will use the internet to invoke the http based URL.
To create a Web Server and host HTML pages, please see this tutorial.
NOTE: any webserver running locally can be accessed through http protocol using the IP address 127.0.0.1 or localhost or the actual IP address which you get when you run IP address command at the command prompt. However, within the emulator, the linux kernel takes the localhost as 10.0.2.2. and hence you will see in the code above that this IP address is used.
Subscribe to:
Posts (Atom)